Webクリエイター能力認定試験の難易度は?合格率や過去問・対策方法まで徹底解説!
「Webクリエイター能力認定試験の難易度ってどれくらい?」
「Webクリエイター能力認定試験ってどんな対策が有効なの?」
Webクリエイター能力認定試験の受験を考えている人はこのような疑問を持っているのではないでしょうか?
難易度がわかればおおよその勉強時間が想像できますし、試験の有効な対策がわかれば勉強がやりやすくなって励みにもなります。
そこでこの記事ではWebクリエイター能力認定試験の難易度や合格率、対策などを詳しく解説していきます。
また、Webクリエイター能力認定試験を受験するメリットや合わせて取ると有効な資格も紹介していきますので、少しでも興味がある人は読んでください。
勉強についてだけでなく試験に合格した後の活かし方などもわかるようになるかもしれません。
Webクリエイター能力認定試験についてざっくり説明すると
- 他の試験と比べて難易度は高くない
- 試験合格のための勉強は独学でも可能
- 人気がある試験
このページにはプロモーションが含まれています
Webクリエイター能力認定試験の難易度は?

Webクリエイター能力認定試験に興味がある人は試験の難易度についても気になるのではないでしょうか。
結論からいうと、Webクリエイター能力認定試験は他の試験と比べてもそれほど難易度が高い試験ではありません。 しっかりと対策をとって挑めば誰でも合格できる試験です。
ここではWebクリエイター能力認定試験について詳しく解説していきます。
Webクリエイター能力認定試験はどんな資格?
Webクリエイター能力認定試験とは、HTMLのタグの知識・CSSのプロパティなどの知識を試され、主にウェブサイトの作成やデザイン能力、コーディング能力が問われる試験です。
また、Webクリエイター能力認定試験にはHTML5、XHTML1.0、HTML4.01の3つのコースがあります。現在は世の中の主流がHTML5なのでHTML5を受けるのが一般的です。
さらに、それぞれのコースに「初級・スタンダード」と「上級・エキスパート」の2つの級が存在しています。
より高い知識や技術を試したいときは、上位試験にも挑戦してみるといいでしょう。
なお、Webクリエイター能力認定試験は能力を問う試験ですので、ウェブデザイナーに必須の資格ではありません。
ただし、持っていることで自信になったりウェブ制作のレベルを証明できたりします。可能性を広げるためにも挑戦してみてはいかがでしょうか。
Webクリエイター能力認定試験の概要は?
ここではWebクリエイター能力認定試験の概要について紹介していきます。 初級・スタンダードと上級・エキスパートそれぞれ説明していくので参考にしてください。
なお、両方とも試験は随時全国の会場で行われ、初級・スタンダードの受験料は5,900円、上級・エキスパートは7,500円です。一度最寄りの会場はどこか探してみてはいかがでしょうか。
初級・スタンダード
- HTML5対応版出題形式
| 科目 | 項目 | 内容 |
|---|---|---|
| 実技 | 形式 | 配布された問題データと素材データに基づいて設問文の指示に従って編集を行う |
| 実技 | 題数 | 1つのテーマを4ページ程度のXHTMLファイルとCSSファイルで提出 |
| 実技 | 時間 | テキストエディター使用:70分・Webページ作成ソフト使用:60分 |
合格基準は実技問題の得点率が65%以上です。
採点基準はHTML5、CSSの文法を正しく使用しており、設問の指示に従ったコーディングが行われていれば、原則として減点されることはありません。
- XHTML1.0対応版出題形式
| 科目 | 項目 | 内容 |
|---|---|---|
| 実技 | 形式 | 配布された問題データと素材データに基づいて、 問題文の指示に従ってテキストエディター、 またはWebページ作成ソフトを使用して編集を行う |
| 実技 | 題数 | 1つのテーマを4ページ程度のXHTMLファイルとCSSファイルで提出 |
| 実技 | 時間 | テキストエディター使用:90分・Webページ作成ソフト使用:60分 |
合格基準は実技問題の得点率が65%以上です。
なお、採点基準はXHTML1.0 Strict、CSS2.1の文法を正しく使用しており、設問の指示に従ったコーディングが行われていれば、原則として減点されることはありません。
- HTML4.01対応版出題形式
| 科目 | 項目 | 内容 |
|---|---|---|
| 規定問題・実技 | 形式 | HTMLファイル、CSSファイルの作成において、 メモ帳やワードパッドなどのテキストエディタを使用します |
| 規定問題 | 題数 | 8問程度 |
| 規定問題 | 時間 | 50分 |
| 自由問題・実技 | 形式 | 文書ファイルの作成において、 メモ帳やワードパッドなどのテキストエディタ、 またはDreamweaverやホームページ・ビルダー等の Webページ作成ソフトを使用します |
| 自由問題 | 題数 | 1つのテーマ |
| 自由問題 | 時間 | テキストエディター使用:90分・Webページ作成ソフト使用:60分 |
合格基準は規定問題・自由問題の合計で60%以上の得点率です。
なお、採点基準はHTML4.01、CSS2.1の文法を正しく使用しており、設問の指示に従ったコーディングが行われていれば、原則として減点されることはありません。
上級・エキスパート
- HTML5対応版出題形式
| 科目 | 項目 | 内容 |
|---|---|---|
| 知識 | 内容 | Webサイト制作に関する知識 |
| 知識 | 形式 | 多肢選択形式(4択) |
| 知識 | 題数 | 20問(デザインカンプによるものが15問・文章によるものが5問) |
| 知識 | 時間 | 20分 |
| 実技 | 形式 | 配布された問題データと素材データに基づいて設問文の指示に従って編集を行う |
| 実技 | 題数 | 1つのテーマを基本1ページと5ページ程度の XHTMLファイルとCSSファイル、画像ファイルで提出 |
| 実技 | 時間 | テキストエディター使用:110分・Webページ作成ソフト使用:90分 |
合格基準は知識問題と実技問題の合計の得点率が65%以上です。
採点基準はHTML5、CSSの文法を正しく使用しており、設問の指示に従ったコーディングが行われていれば、原則として減点されることはありません。
- XHTML1.0対応版出題形式
| 科目 | 項目 | 内容 |
|---|---|---|
| 知識 | 内容 | Webサイト制作に関する知識 |
| 知識 | 形式 | 多肢選択形式 |
| 知識 | 題数 | 20問 |
| 知識 | 時間 | 20分 |
| 実技 | 形式 | 配布された問題データと素材データに基づいて、 問題文の指示に従ってテキストエディターまたは、 Webページ作成ソフトを使用して編集を行う |
| 実技 | 題数 | 1つのテーマを基本1ページと5ページ程度の XHTMLファイルとCSSファイル、画像ファイルで提出 |
| 実技 | 時間 | テキストエディター使用:90分・Webページ作成ソフト使用:60分 |
合格基準は知識問題と実技問題の合計の得点率が65%以上です。
なお、採点基準はXHTML1.0 Strict、CSS2.1の文法を正しく使用しており、設問の指示に従ったコーディングが行われていれば、原則として減点されることはありません。
- HTML4.01対応版出題形式
| 科目 | 項目 | 内容 |
|---|---|---|
| 規定問題・実技 | 形式 | HTMLファイル、CSSファイルの作成において、 メモ帳やワードパッドなどのテキストエディタを使用します |
| 規定問題 | 題数 | 10問程度 |
| 規定問題 | 時間 | 50分 |
| 自由問題・実技 | 形式 | 文書ファイルの作成において、メモ帳やワードパッドなどの テキストエディタ、またはDreamweaverやホームページ・ビルダー等の Webページ作成ソフトを使用します |
| 自由問題 | 題数 | 1つのテーマ |
| 自由問題 | 時間 | テキストエディター使用:120分 Webページ作成ソフト使用:90分 |
合格基準は規定問題・自由問題の合計が60%以上の得点率です。
なお、採点基準はHTML4.01、CSS2.1の文法を正しく使用しており、設問の指示に従ったコーディングが行われていれば、原則として減点されることはありません。
Webクリエイター能力認定の受験資格はある?
Webクリエイター能力認定には受験資格はありません。 パソコンを始めたばかりの人から上級者まで、学歴や年齢等に関係なく誰でも受けたいと思えば受験ができます。
いくつもある認定試験の中でも受験のハードルが低くて受けやすいものの1つです。
また、初級・スタンダードの級を受けていなくても、はじめから上級・エキスパートの級を受けることもできます。
ただし、初心者は基礎・初歩的な内容である初級・スタンダードから始めるのがおすすめです。
Webクリエイター能力認定試験の合格率と対策方法
「Webクリエイター能力認定試験にはどのような対策方法があるの?」
Webクリエイター能力認定試験への挑戦を考えている人は対策方法が気になると思います。そこで、ここではWebクリエイター能力認定試験の合格率と対策方法などを詳しく解説していきます。
Webクリエイター能力認定試験合格率は非常に高い
Webクリエイター能力認定試験の合格率はスタンダード・エキスパートともに非常に高いです。
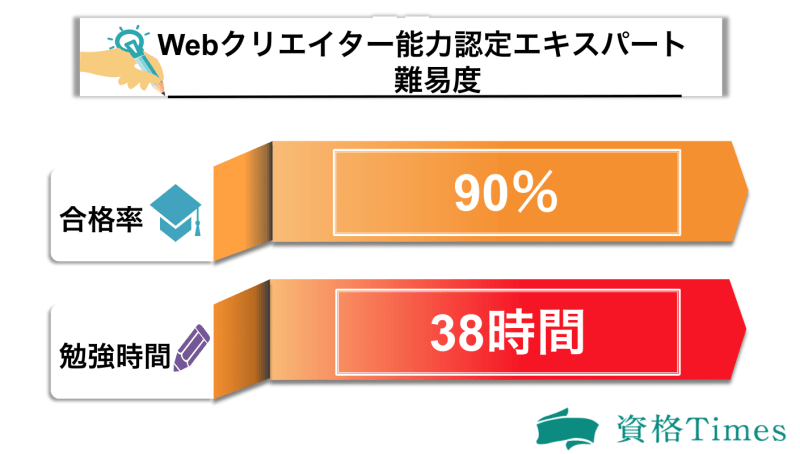
例えば、上位級であるエキスパートの合格率は89.9%(2018年度平均合格率)です。スタンダードに関しては知識問題がないのでより簡単で、合格率が90%を超えることもしばしばあります。
両方とも例年合格率が高い傾向にあるので、それほど難しい試験ではありません。
ただし、エキスパートに関しては実技問題だけでなく知識を問う問題があるので、配色やレイアウト、デザインなどの知識を学ぶ必要があります。
それでも、決して難しい試験ではないのでWebデザインに興味がある人は気軽に勉強が始められるよい認定試験といえるでしょう。
Webクリエイター能力認定試験の認定基準
Webクリエイター能力認定試験の認定基準は難易度やコースによってそれぞれ設定されているので、合格するためにはそれらをしっかりと満たす必要があります。
- スタンダード
| 版 | 認定基準 |
|---|---|
| HTML5対応版 | セマンテックWebを理解し、HTML5をマークアップすることができる。 また、CSSを用いてHTMLの構造を維持しつつ、Webページのデザインやレイアウトを表現することができる。 |
| XHTML1.0対応版 | Web制作の基礎であるXHTML、CSSを理解し、ページの修正ができる。 |
| HTML4.01対応版 | HTML、CSSに関する基本的な知識を有し、標準的なWebページのソースを見て、内容を正しく理解し、適切な追記・修正を行うことができる。 また、仕様書に基づき、文書の構造化やCSSによる簡単なレイアウトを行うことができる。 |
- エキスパート
| 版 | 認定基準 |
|---|---|
| HTML5対応版 | レイアウト手法や色彩設計等、ユーザビリティやアクセシビリティを考慮したWebデザインを表現することができる。 また、スクリプトを用いた動きのあるWebページの表示、マルチデバイス対応、新規サイトを構築することができる |
| XHTML1.0対応版 | Webサイト制作に必要な知識と実践能力があり、Webサイトの制作ができる。 |
| HTML4.01対応版 | HTML、CSSに関する深い知識を有し、仕様書に基づいたWebページ制作を正しい理解のもとに行うことができる。 また、高度なCSSレイアウトを駆使し、Webサイトのページデザインを行うことができる。 |
どのコースもエキスパートまで取得できるとできる幅が広がるので、仕事で活かしたい人には特におすすめです。
Webクリエイター能力認定試験合格に必要な勉強時間
Webクリエイター能力認定試験合格に必要な勉強時間をいうと以下の時間が目安になります。
- スタンダードは24時間程度
- エキスパートは38時間程度
これは公式サイトによる情報ですので、合格するためにはおおむねこれくらいの勉強時間を作るようにしてください。
ちなみに、公式サイトではモデルのカリキュラムが提示されています。また、そのための公式テキストや問題集も販売されています。
それらを活用すれば合格までの道のりが効率的で、多くの人は合格までにかかる期間は2週間から1ヶ月半くらいです。
独学での対策方法は?
独学での対策は、ズバリ公式テキストを使うことです。 基本的に多くの人が独学で学んで合格しています。
もし、テキストだけでは心配という人は公式の問題集を何度かやればいいでしょう。
なお、過去問はありませんが公式テキストに似ている問題が多いので、テキストを熟読するだけでも出題傾向が把握できて十分に対策ができます。
ホームページ作成の演習をしよう
独学で勉強する人は、公式テキストなどを参考にしながら実際にパソコンを使ってホームページ作成をしてみるのがおすすめです。
メモ帳にタグを直接打ってホームページ作成の練習をすれば十分に試験対策にもなります。
『Sublime Text』など無料で使えるテキストエディターがあるので、興味がある人は自分に合ったものを見つけてください。
実際にやってみればテキストを読むだけとは違って、理解が進みます。
Webクリエイター能力認定取得のメリット
Webクリエイター能力認定試験に合格するメリットがあるのかという点も試験に挑戦する人は気になるのではないでしょうか。Webクリエイター能力認定を取得することには大きなメリットが2つあります。
1つ目は、累計受験者数が18000人と民間資格の中でも人気の資格ですので、取得していると実力を認めてもらいやすいことです。
2つ目は、Webクリエイター能力認定試験では世界標準基準に沿ったウェブページ作成能力を試すものです。つまり、この検定に合格できれば世界でも通用する能力・知識を証明できるのです。
このようなことから魅力を感じる人が多く、人気が高まっているのです。
就職・転職に有利にも少しは働く?
Webクリエイター能力認定試験に合格したからといって、就職や転職で大きな武器になり有利に作用するとはいえません。
なぜなら合格するために必要な時間が短い上に、難易度もそれほど高いものではないからです。
しかし、無資格の人と比べれば能力があることが認められます。そのため印象がよくなって有利に働く場面はあるでしょう。
Webデザイナーへのステップに
Webクリエイター能力認定試験はWebデザイナーへのステップアップに最適な試験といえます。
Webクリエイター能力認定試験の難易度は高く受験資格もないので、Webデザイナーになるためのスタートにうってつけです。
Webデザインに興味を持ち始めた人でHTML5などに興味を持ち始めた人には最適な試験といえるでしょう。
ウェブデザインの基礎を学ぶのにぜひ活用してください。
合わせて取りたい資格は?
Webクリエイター能力認定試験は単独で目指すよりも、他のコンピュータ系やWebデザイン系の資格と合わせて取ることがおすすめです。
ここでは合わせて取るのがおすすめの資格を紹介していきます。
MOS
MOSはマイクロソフトオフィスと呼ばれるワードやエクセルの使用スキルを証明する資格で、仕事に非常に役立ちます。そのため、コンピュータ系で非常に人気のある資格です。
大きな特徴は日本国内だけでなく国際資格として通用することです。Webクリエイター能力検定と合わせて持つことで世界的にパソコンの能力を証明できます。
MOSにもスペシャリストとエキスパートの級があるので、スペシャリストから目指してみてはいかがでしょうか。
MOSはユーキャン等の通信講座を使用することでコスパよくスマートに取得することが目指せます。
illustratorクリエイター能力認定試験
illustratorクリエイター能力認定試験はDTP業界では標準のソフトである「Illustrator」の能力を測る試験です。
操作能力だけでなく与えられた支持を正確でスピーディーにこなす実践的な力が試されるのが特徴です。
Webデザインパーツの作成や作品を作り上げる表現力が身につくので、ホームページ作成などのクリエイティブ業界では武器になります。
Webクリエイター能力認定試験に合格後に挑戦するのがいいでしょう。
photoshopクリエイター能力認定試験
photoshopクリエイター能力認定試験は世界基準のグラフィックツールである「photoshop」のスキルを試す試験です。
合格することで一定レベルの画像を的確に編集したり作成したりする能力が証明できるので、ホームページ作成で武器にもなります。
photoshopクリエイター能力認定試験は、illustratorクリエイター能力認定試験やWebクリエイター能力認定試験と同じ組織が運営していて2種類の級が存在します。
基本能力が問われるスタンダードを試しに受けてみてはいかがでしょうか。
Webクリエイター能力認定試験についてのまとめ
Webクリエイター能力認定試験についてのまとめ
- Webクリエイター能力認定試験の難易度はそこまで高くない
- 合格率は極めて高い
- 2種類の級と3つのコースがある
- 上級試験の合格に必要な勉強時間は38時間程度
- 他の資格を合わせて取るのがおすすめ
Webクリエイター能力認定試験の難易度は他の資格などと比べても決して高くはありません。合格率は90%近いとこがあるので合格しやすい試験といえます。
認定試験には初級・スタンダードと上級・エキスパートの2つがあり、HTML5・HTML4.01・XHTML1.0の3つのコースがあります。HTML5が主流なのでHTML5を選ぶのが一般的です。
試験に合格するための勉強時間は、初級・スタンダードで24時間、上級・エキスパートで38時間程度といわれています。この時間を目標にして勉強をしてみてください。
なお、Webクリエイター能力認定試験は単独よりも他の資格と合わせて持っている方がホームページ作成をするなどの業界ではさらに有利です。
ここではいくつかおすすめの資格を紹介しましたが、他のパソコンやWebクリエイターの能力を高めるような資格をWebクリエイター能力認定試験と同時に目指してみてはいかがでしょうか。